El Atomic Design nos dice que debemos organizar nuestros componentes de tal forma que estén definidos el mayor número de características de nuestro diseño, desde el color y las tipografías, hasta módulos completos. Todo ello con el objetivo de evitar incoherencias en el diseño.
Atomic Design es un sistema de organización que busca evitar incoherencias en el diseño a fin de definir el mayor número de características de un diseño. Es por ello por lo que clasifica los elementos en: Átomos(colores, tipografías, iconos…), Moléculas (botones, campos de texto, y otros elementos compositivos de los módulos), Módulos (cards, tabs…) y Organismos (módulos completos de la web, como el footer y el menú).
Y aunque la teoría es sencilla, llevarlo a cabo no lo es tanto. 😮💨
Figma, la herramienta que usamos en Elastic Heads, es un mundo lleno de posibilidades 🌈. Permite componetizar estilos de texto, de color y efectos, además de los elementos que componen nuestros diseños. Y aunque esto ya supone de por sí una gran flexibilidad, es necesario darle una vuelta a todo para que funcione a la perfección.
Varios de vosotros ya habréis descubierto cuales son los pasos para crear un buen sistema de diseño, pero para los que no, os dejamos unos tips que seguro que os ayudarán!
1. Siempre que puedas, utiliza autolayout
Quienes ya conocéis el Autolayout de Figma, ya os haréis una idea de por qué es tan importante aplicarlo en ciertos componentes de nuestro diseño 🤓. Y quienes no, aquí viene una sencilla explicación que seguro que te convencerá.
El Autolayout permite que los elementos que construyamos se redimensionen, a través de la definición de los espaciados entre subelementos, su comportamiento y el margen que habrá alrededor de ellos.
Cuando hablamos de comportamiento, nos referimos a si los elementos se redimensionarán, respetando el espacio fijado entre ellos (Packed), o repartiéndose por todo el área definida en el frame (Space Between).
Por tanto, siempre que podamos (y sin volvernos locos 🤪), deberemos aplicarlo a nuestros elementos para que, en caso de que necesitamos ocultar ciertas partes del mismo, podamos hacerlo sin ningún tipo de problema.
2. Éstate atento a las propiedades de resizing
En ocasiones, no es necesario que los elementos que conforman tu componente tengan un ancho fijo; sino que se acople al ancho del contenedor dentro del cual se enmarca. Para aquellos casos, utiliza la opción de “Fill Container”, y evita tener que preocuparte de redimensionar los elementos que conforman tu componente a mano.
3. Incluye el mayor número de elementos dentro de tu componente
Cuando crees un elemento que vayas utilizar en muchas ocasiones, asegúrate de que, además de tener autolayout, presenta todos los elementos que vayas a utilizar.
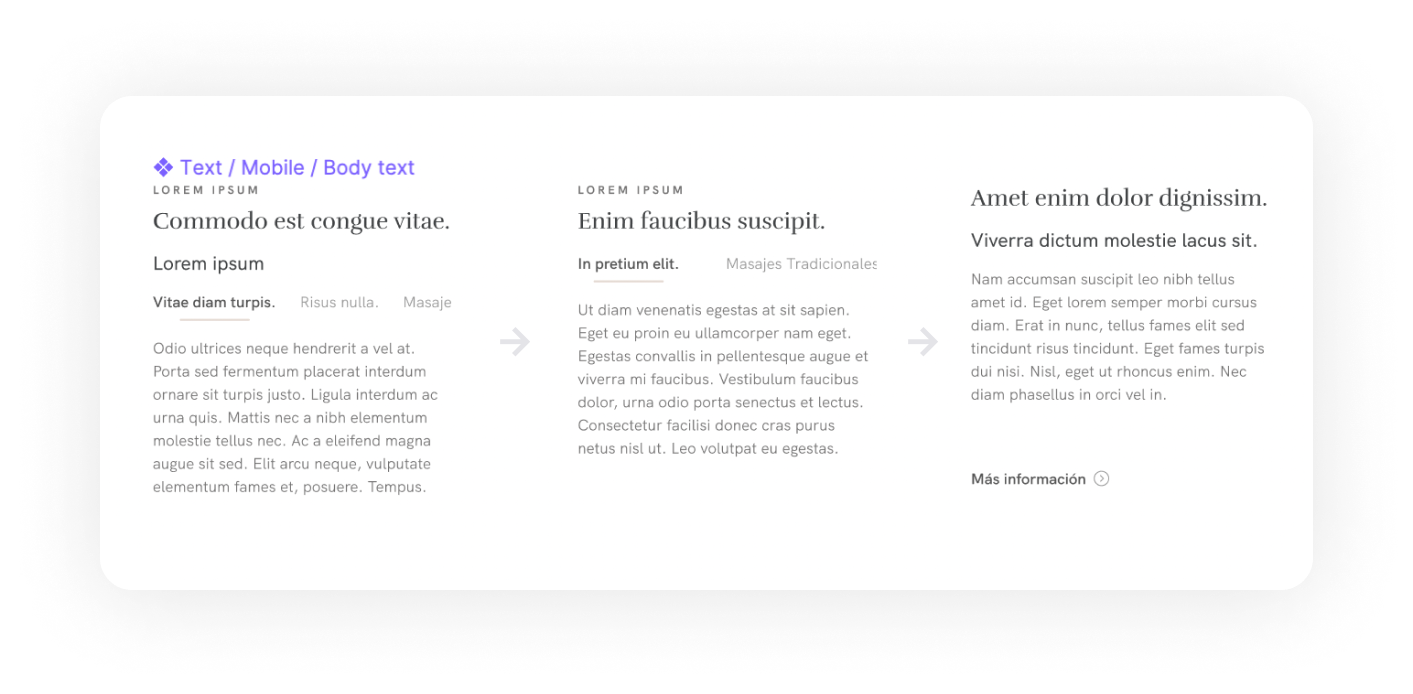
Como dicho de palabra suena un poco abstracto, echa un ojo a este organismo que creamos: un texto capaz de cambiar sus elementos según las necesidades de diseño.

4. Si puedes, crea variantes
Os preguntaréis: ¿para qué voy a hacer variantes si ya he aplicado autolayout a mis componentes y éstos se redimensionan cuando oculto algunos de sus elementos?
Las variants son modificaciones, que definimos de manera manual, de un componente. Éstas pueden ser desde estados (activado, desactivado, hover…), hasta cambios de tamaño y elementos.
Este último año he trabajado en diversos sistemas de diseño, siempre con la idea de que fuesen capaces de afrontar el mayor número de casos de diseño posibles. Y aunque es algo que he tenido claro desde siempre, no ha sido hasta hace poco cuando he conseguido llevarlo completamente a cabo.

¡Eso es todo! Nos vemos pronto.

